さて、今回はホームページのデザイ ンについてお話ししたいと思います。
 現在、さまざまなツールが発達して、WEBデザイナーさんでなくても 自分でホームページを立ち上げられる時代になりました。
現在、さまざまなツールが発達して、WEBデザイナーさんでなくても 自分でホームページを立ち上げられる時代になりました。
しかし、「どうも野暮ったい」「プロのデザイナーさんの仕上がりには かなわない」というのも事実。
私たちとデザイナーさんの違いはいったい何なのでしょうか?
センスはもちろん1つの要素ですが、いくつかの「基本ルール」をシス テマティックに守っているかどうかで、大きな違いが出るのだそうです。
では、そんな基本ルールの中から、「デザイナーさんたちが守っている デザインの4大原則」をご紹介します。
デザインの4大原則は、以下の4つです。
- 近接
- 整列
- 強弱
- 反復
「ホームページのデザインは、デザイナーさんに任せているから…」と いう方も、この4大原則を押さえておくと重宝します。
制作会社にホームページの作成を依頼するときも、デザインの基本ルー ルを知っていれば、デザインの問題点がわかったり、要望を的確に伝え たり、できるようになります。
ご自身でゼロからデザインを起こす訳でなくても、デザインの良し悪し の判断をつけられた方が、ホームページを作成する際には役立つので、 ぜひ読んでみてくださいね。
今回は4大原則のうち、「近接」「整列」の2つを取り上げて、ご紹介 していきます。
◆近接:グルーピングして余白をとる
「近接」とは、関係する情報は近づけて配置することです。
情報をグルーピングして、同じグループは近づけ、違うグループの間に は余白を取ります。
以下のデザインサンプルを見てみましょう。
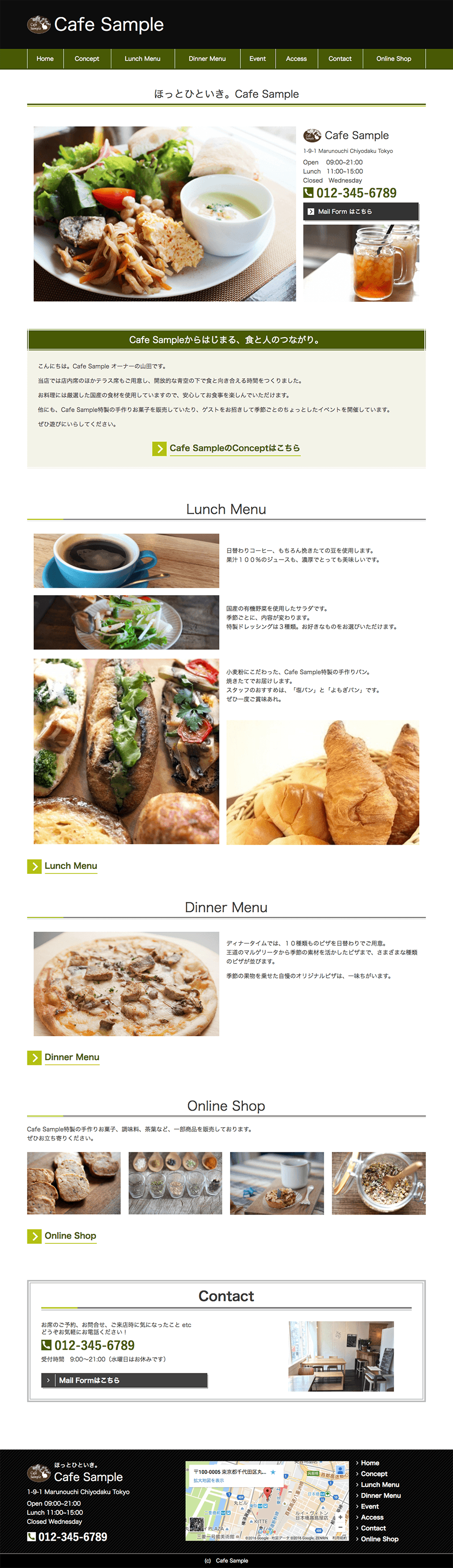
▼【NextCms】デザインサンプル Cafe

「Lunch Menu」の下の説明文や画像、リンクバナーは見出しと近い配置 になっており、「Dinner Menu」との間は大きく余白を取っています。
それによって、情報のかたまりや境目がはっきりわかります。人は位置 的に近いものを「関係がある」と認識する習性があるそうです。
そのため、こうして情報のかたまりや境目を作るだけで、情報が整理さ れ、理解しやすいデザインになります。
皆様のホームページは、どうなっていますか?見出しと本文の間、行間、 画像と画像の間など、すべて均等に余白を設定していないでしょうか?
均一にしてしまうと、情報のかたまりが分からなくなってしまうので、 視覚的に理解するのが難しいデザインになります。
まずは、情報のかたまりを把握すること。そして、「関係する情報は近 く、それ以外は遠く」を意識した余白のとり方を心がけましょう。
【NextCms】のCMSでは、あらかじめ適切 な余白が設定されているので、「近接」を意識しなくても、簡単に見や すいデザインが実現できます。
◆整列:はみだしたり、ずらしたりしない
「整列」とは、各要素を一定のルールに基づいて、そろえて並べること です。
以下のデザインサンプルを見てみましょう。
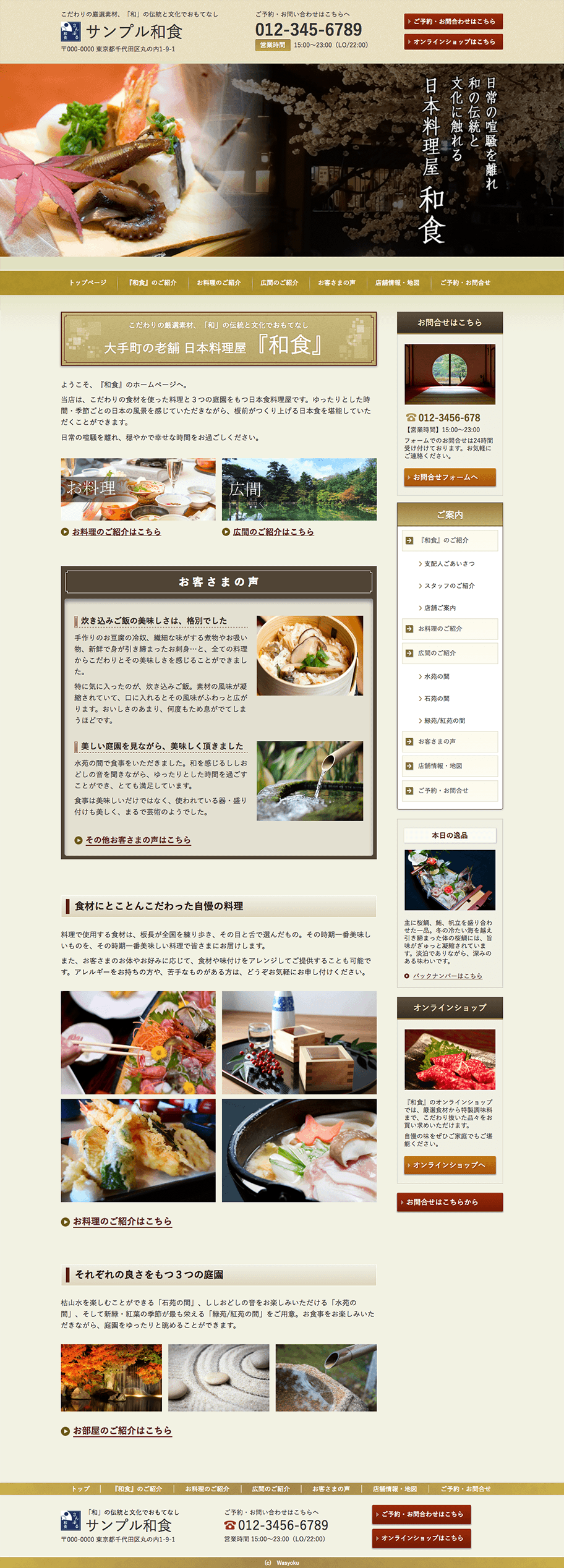
▼【NextCms】デザインサンプル 日本料理屋

メイン部分にはテキストや見出し、バナー、リンクなど複数の要素が配 置されていますが、左側の頭がきちんと揃っているのがわかります。
もしこれがずれてしまっていると、視線に無駄な動きが生まれて読みに くくなったり、まとまりを感じにくくなったりします。
デザイナーさんは意識的に、仕上がったデザインに「見えない線」を引 いて、整列しているかを確認するそうです。
情報をただ並べるだけではなく、見えない線を意識することで、まとま りのあるデザイン・見やすいデザインにできます。
【NextCms】のCMSでホームページを作成した場合は、 要素を並べるだけで自然と左側の頭が揃って配置されます。
とくに「見えない線」を意識しないで要素を並べても、上記のデザイン サンプルのようなホームページを簡単に仕上げることができるので、初 めてホームページを作成される方でも安心です。
ご興味ある方は、ぜひ一度当社のホームページ作成教室 NextCms仙台で作成してみませんか?
いかがだったでしょうか。今回はデザインの4大原則のうち、「近接」 「整列」の2つをご紹介しました。
次回は残りの2つ、「強弱」「反復」をご紹介します。
なお、事例としてご紹介した【NextCms】のデザインサン プルは、以下のページからご覧いただけます。
他にも多数のデザインが掲載されていますので、「近接」「整列」に着 目しながらご覧になってみてください。
今なら追加されたばかりの、新しいデザインもご覧いただけます。おし ゃれなフォントも使えて、ちょっとした画像加工も簡単にできる、これ までになかった新しいデザインです。
細部までこだわった美しい仕上がりのホームページデザインを、ご興味 ある方はぜひご覧ください。
▼【NextCms】デザインサンプル
http://www.cms-hp.com/design/