さて、今回は「ページ内の視線の動き」について解説してい きます。
WEBデザイナーでなくても、ホームページやブログの記事を作るとき、 チラシや文書を作るときなどに
「この画像はどっち側に配置したら良いだろう」
「どんなふうに見出しや本文を配置したら、見やすくなるだろう」
と配置で迷うことがあるのではないでしょうか?
最適な配置に迷ったとき参考にしたいのは、見る人の「視線の動き」で す。これを意識して画像や文章を配置すると、反応率が大きく変わるこ ともあります。
ホームページやチラシに限らず、書籍や店舗の陳列棚などを見る人の視 線の動きにはいくつかの法則があります。なかでも代表的なのは、次の 3つです。
1.グーテンベルク・ダイヤグラム
2.Zの法則
3.Fの法則
それでは、この代表的な3つの法則を詳しくご紹介します。
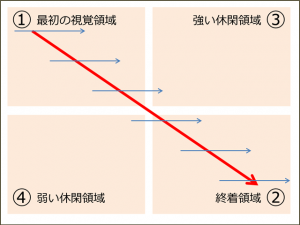
◆グーテンベルク・ダイヤグラム
 「グーテンベルク・ダイヤグラム」は、
「グーテンベルク・ダイヤグラム」は、
均一に配置された情報を見る時、視線は左上から右下に流れていく
という考え方で、特に、雑誌などの紙媒体でよく使われています。
横書きの文章を読むとき、人間はまず、左上に目線を持っていき、そこ がスタート地点となります。そしてゴール地点は右下です。
これは例えば、複数の画像がマス目のように均等に並んでいるページで も同様です。
大きく左上から右下に向かってななめに誘導される目線の動きを意識す ると、
・重要な情報は、左上・真ん中・右下のいずれかに配置する
のが良いと言えます。
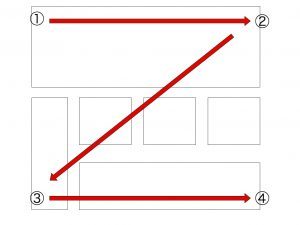
◆Zの法則
 「Zの法則」は、
「Zの法則」は、
左上→右上→左下→右下といった順番で視線が動く
という法則です。
チラシをはじめとした紙の広告や、雑誌などから提唱され、ホームペー ジやブログのデザインでもよく使われる法則です。
スーパーやコンビニの陳列棚・自動販売機などでもこの法則が取り入れ られています。
Zの法則を意識すると、
・左上にコンテンツに引き込むための重要な情報を置く
・右上、左下に視線を止めるようなポイントとなる情報を置く
・右下にゴールへ誘導するための情報を置く
といった配置が考えられます。
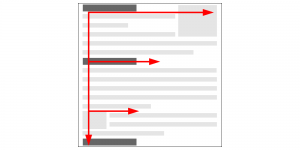
◆Fの法則
 最近、スマホサイトなどでよく用いられているのが
最近、スマホサイトなどでよく用いられているのが
・左上からアルファベットのFの形を大きく描くように視線が動く
という「Fの法則」です。
Amazonなどのショッピングサイトやニュースアプリでもこの法則が活用 されています。
Fの法則では
・最重要な情報は一番上に並べる
・左側に並んだ情報はよく見られる
・右側に並んだ情報は読み飛ばされる傾向がある
ということを踏まえると、
・重要な情報を画面上にFの形に配置する
ことで、訪問者に適切に情報を伝えられるでしょう。
ホームページやブログを作成するときには、ぜひこれらの視線の動きを 意識して、タイトルや画像・本文などの配置を工夫してみてください。
なお、Fの法則だけで視線を動かすケースよりも、Zの法則で全体を把 握してから、細かくFの形に視線を動かすケースが多いとされています。
弊社で作成するホームページもその辺りのことを意識して、ページの中 の見出し・文章・画像を配置しています。よろしければ以下のデザイン サンプルを配置の参考にしてみてください。
▼デザインサンプル集
http://www.cms-hp.com/design/
最後になりますが、「グーテンベルク・ダイヤグラム」「Zの法則」 「Fの法則」の3つの法則をベースとして、ホームページの画面設計は 考えられてきました。
ところが、画面の小さいスマートフォンが普及したことにより、従来の 法則だけにとらわれない視線の動きも考慮する必要が出てきています。
次回は、スマホサイトでの視線の動きを意識しながら、情報を伝えるた めの配置について考えてみたいと思います。お楽しみに。